全局过滤器
如果在应用中全局注册了过滤器,那么在每个组件中用计算属性或方法调用来替换它可能就没那么方便了。取而代之的是,你可以通过全局属性以让它能够被所有组件使用到:
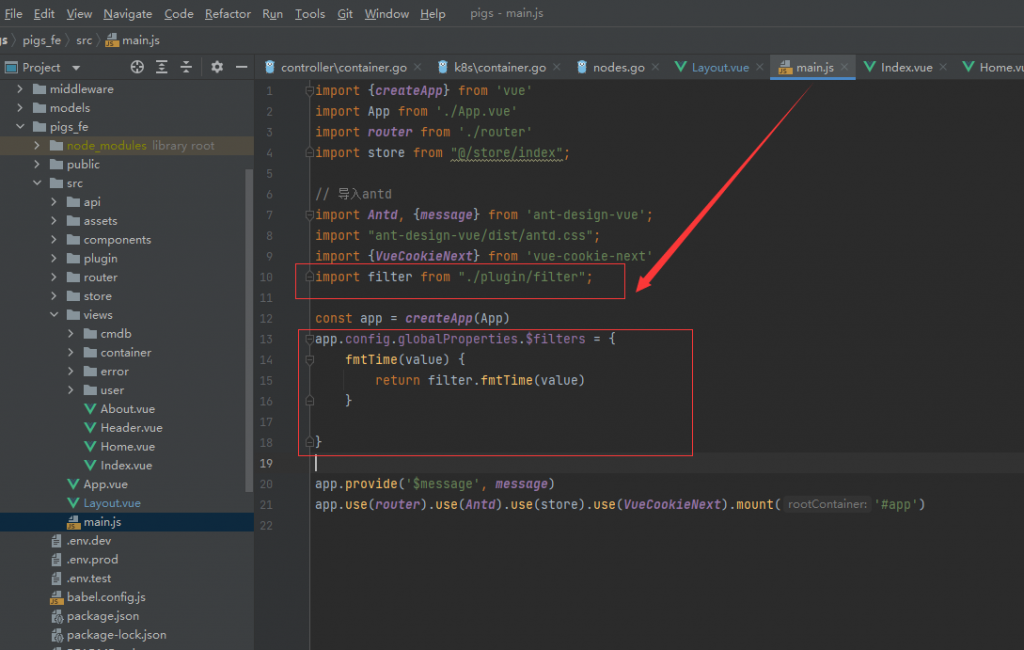
// 在 main.js 中添加
const app = createApp(App)
app.config.globalProperties.$filters = { currencyUSD(value) { return '$' + value } }
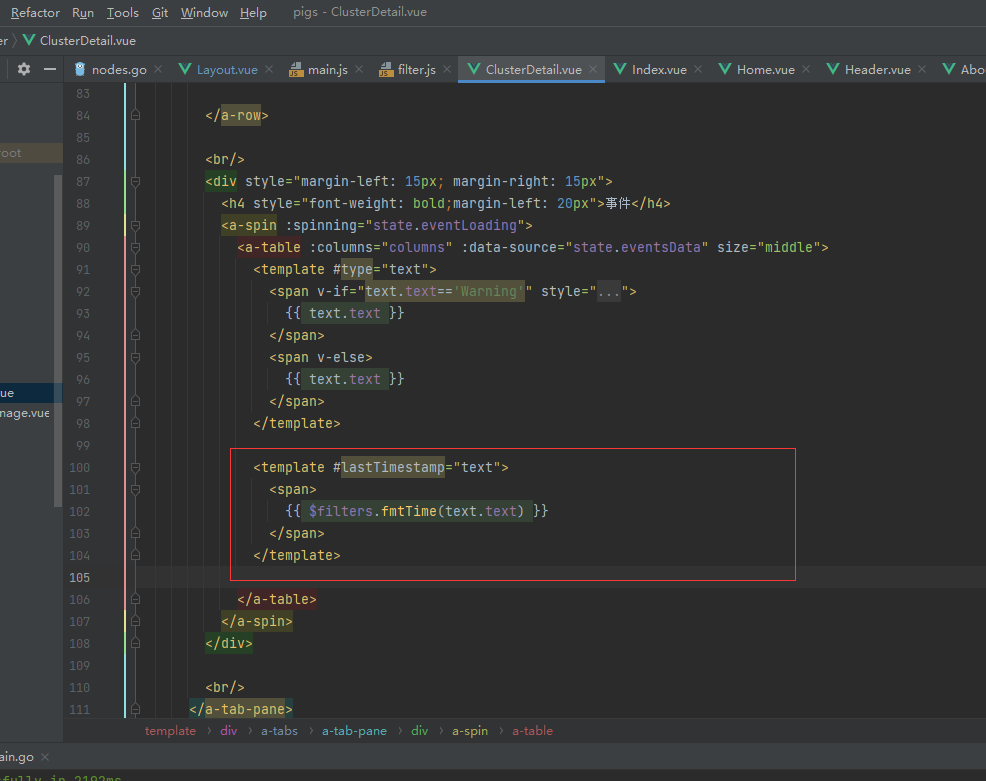
然后,可以通过这个 $filters 对象修正所有的模板,就像这样:
<template> <h1>Bank Account Balance</h1> <p>{{ $filters.currencyUSD(accountBalance) }}</p> </template>



"firstTimestamp": "2021-09-28T07:00:01Z", "lastTimestamp": "2021-10-09T06:28:19Z",
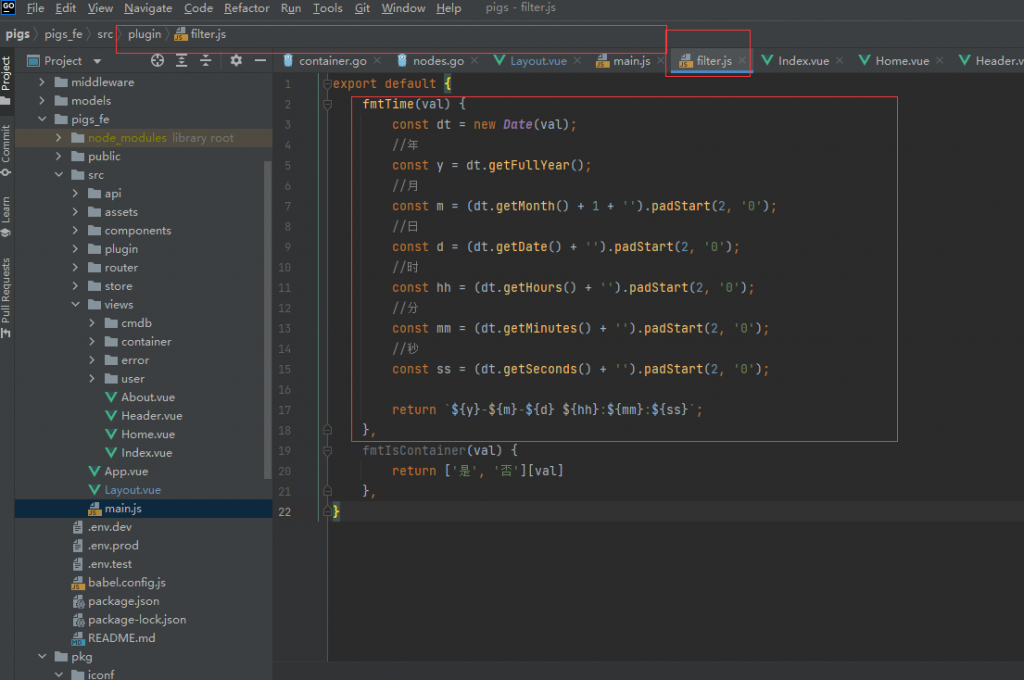
将时间转换年月日 时分秒格式: 2021-10-09 15:58:18
